Read the article on vc.ru→.
Five years ago, it was believed that online trading would be driven by mobile apps. But they quickly found a replacement for them: convenient, simple, pleasant to use and administer. Let's see why 2019 can be called a year PWA and why marketers love this technology so much.
Online as a trading engine

It is already clear that the online segment is becoming the main engine of trade: according to business laws, marketplaces “follow” customers.
But things are not so smooth here either. To capture all conversion channels, an online store has to invest at least three times: developing a website, an iOS app, and an Android app.
And the result?
5—7 years ago, experts predicted that the future lay in mobile applications, and the browser would collect tiny amounts of conversion. But the 2018-2019 statistics show how wrong they were.
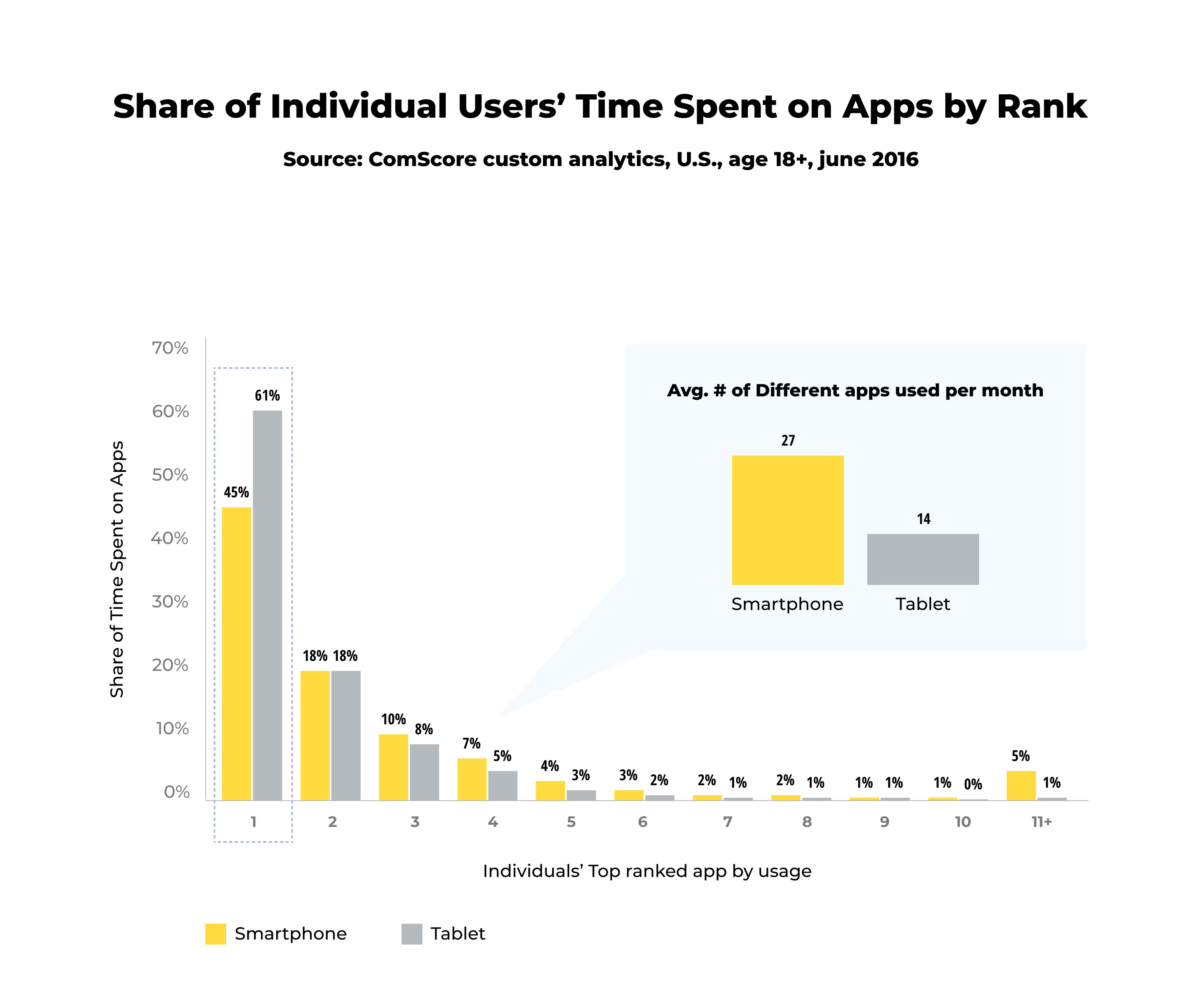
The average user downloads every month ZERO applications. The average user spends the lion's share of their time — approximately 85% — in FIVE favorite apps.

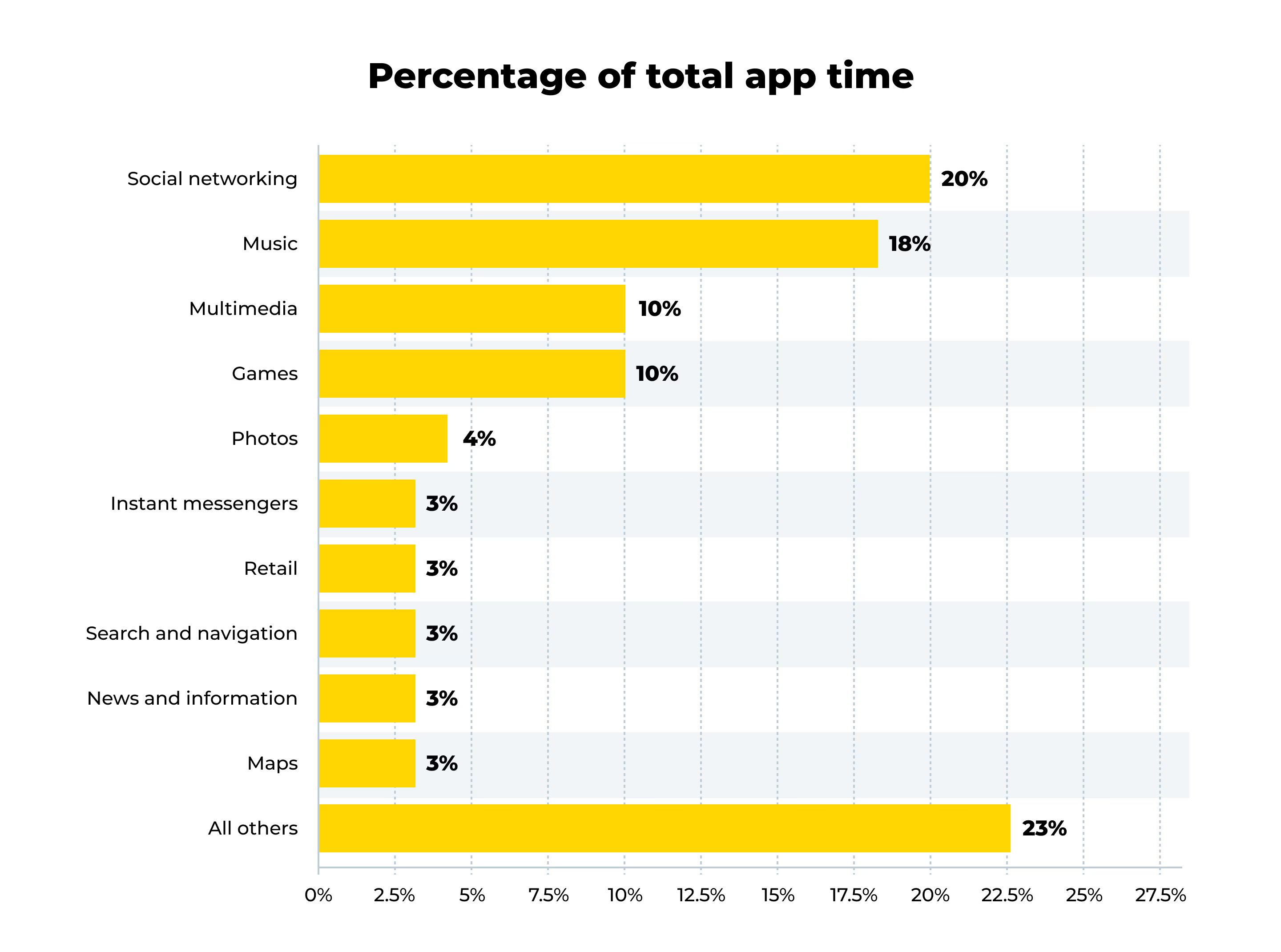
And these are, as a rule, social networks, messengers, video hosting sites. Only a few bytes are left for shopping — about 3% of mobile time!

Anyway, it's easier for a user to say “OK Google” and click on a link than to search for something in the App Store or Play Store.
The result is a new dilemma. Ordinary websites don't offer as many re-touch opportunities as mobile apps. They do not “live” on the user's desktop and do not remind them of themselves with push notifications. They take longer to load and are unstable when the Internet connection is slow. And apps don't deliver the results you expect them to do.
Against this background, the idea of Progressive Web Applications (PWA) is not new. An information product that is convenient as an application and simple as a website has been around for a long time. But it's only the past couple of years that PWA has really flourished. The reason for this trend is Google's policy, which has set out to make Chrome the most useful application in the world and therefore actively “opens up” new opportunities for the browser.
PWA as a way to change the e-commerce world

What is PWA? In short, it's a mobile app in a browser. It does not require mandatory installation and at the same time “inherits” all the best qualities of native applications: an attractive and fast interface, flexibility in development, and independence from the back.
But it adds its own bonuses: it is easy to search through Google and “weighs” several times (or even tens of times) less than a regular application.
An example of a PWA that turned sales upside down
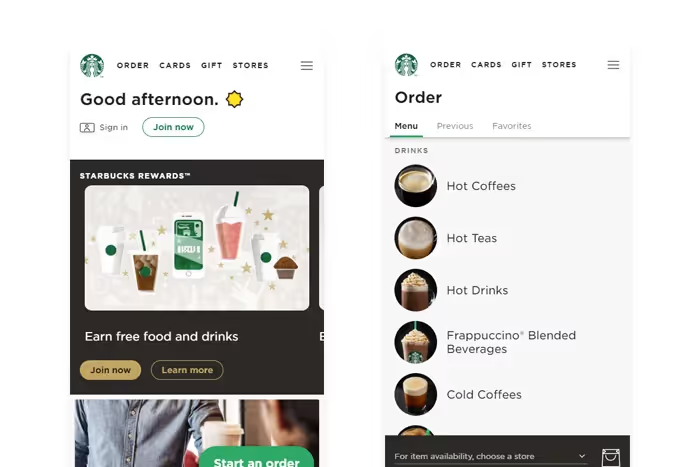
In addition to the usual mobile app, the Starbucks network has developed PWA to collect orders. PWA implemented the user-friendly interface familiar to Starbucks users, but the “weight” of PWA turned out to be 99.84% less. The result was not long in coming: mobile Internet orders doubled and were almost equal to desktop orders.

This PWA takeoff was made possible when web technologies changed. Things that used to seem fundamentally impossible: offline work, push notifications, one-click login, payments with cards and Apple Pay and Google Pay systems — are now a reality. Previously, the web was simply not up to native applications in terms of technological capabilities, but now they are almost equal.
The human factor also works: more than half of users do not download anything from the app store at all. These are official statistics. Those same users are willing to visit hundreds of websites a month — this is normal online behavior for them.
As a result, the cost of attracting customers through PWA (websites) is up to 10 times lower than through a mobile application: it is more convenient for users to search for information and install applications bypassing the store.
E-commerce players were among the first to take advantage of PWA opportunities and have already assessed the technology's capabilities.
9 advantages of PWA

1. Adapts to all devices.
You can download PWA to your desktop, smartphone, tablet, and to a terminal on the sales floor. Its performance does not depend on the OS installed on the device: you do not have to create separate applications for Windows, iOS, Android.
2. It is via Google (and any other search engine).
3. It loads quickly.
For example, Uber's PWA core “weighs” 50 kilobytes. It loads in milliseconds even in 2G.
4. It works fast.
No freezes or scrolling: PWA reacts to all user actions instantly.
5. It works stably with an unstable network.
A disconnection and a slow Internet connection will not affect the user experience in any way. PWA, unlike the site, will work stably. Moreover, the application itself will open when there is no Internet connection at all, although it requires product and price information to work, which must be obtained online.
6. Front is separated from back.
This means that less time and resources are spent on developing and revising the design and logic of PWA's interaction with the client.
7. The consequence of the sixth plus is that PWA is resistant to high loads.
The user experience is not affected by what happens “inside” while they choose and place an order. He is sure that his order will be uploaded to the system and will be completed on time. Even during periods of overload — on Black Friday or during New Year's shopping. After all, PWA can save data if back is unavailable or overloaded, and transfer it when the connection with the back is restored or the load on it is reduced.
8. Can be added to the start screen.
9. It can be downloaded from the App Store and Google Play.
Why are PWAs becoming so popular?

PWAs have successfully met the expectations of the user and the marketer.
The user sees a beautiful interface that is convenient and pleasant to interact with. Pages load quickly, products are searched, added to favorites or place orders is easy. The journey from decision to purchase is reduced to three steps:
“OK Google” — opening PWA — ordering.
As a result, the user spends more time on the site, converts more often into a customer and orders more.
An illustrative example of PWA AliExpress
After the introduction of the technology, the average session time increased by 74%, and the average user began to view twice as many pages. The conversion of new users to customers increased by 104%!
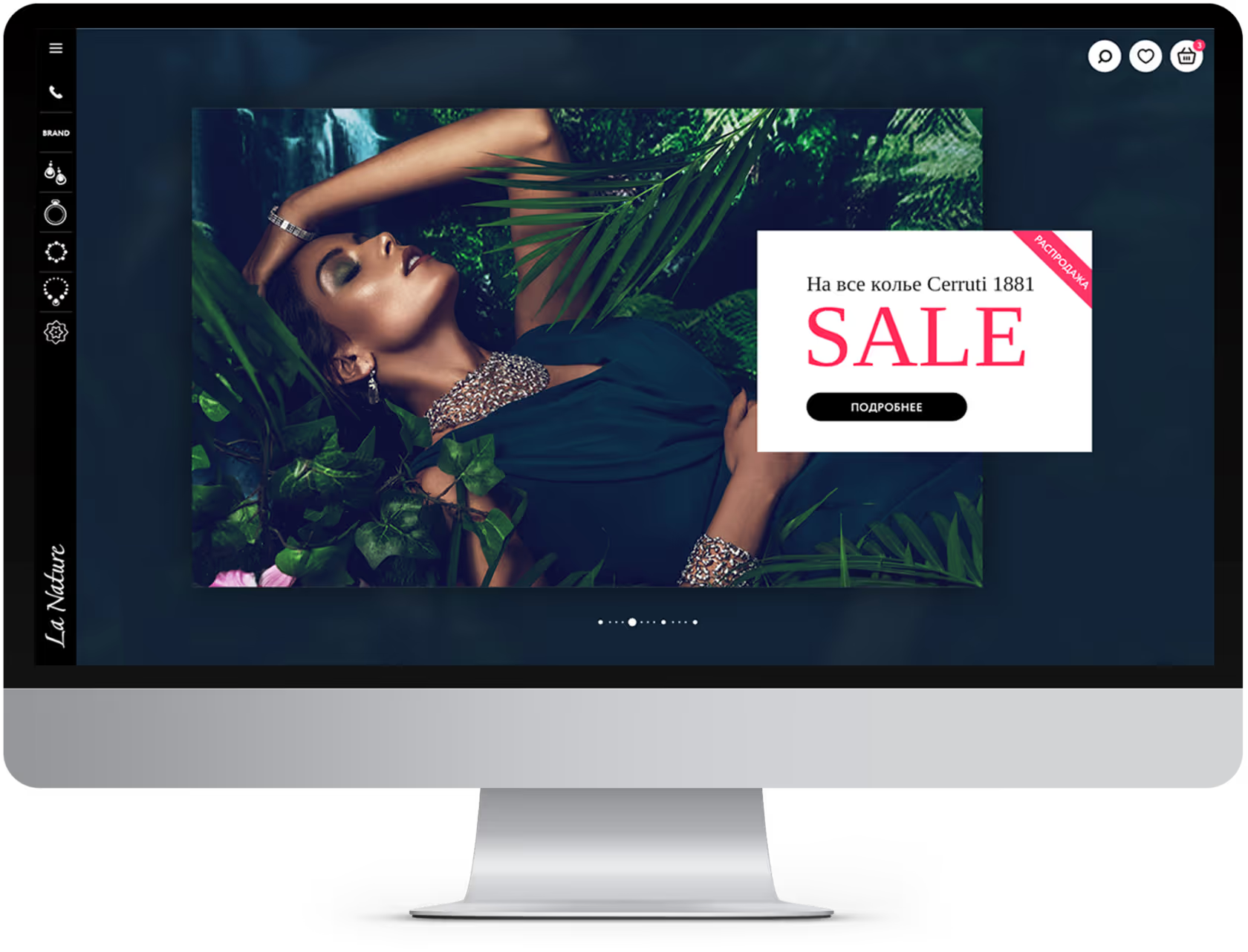
PWA La Nature online store developed by KT.Team, in the first months, it showed an increase in conversions by 65% from mobile devices, users began to view 30% more products, and the load time for each page was reduced to 0.1 seconds.

The marketer sees not only these results, but also the internal processes associated with the implementation of PWA. He's used to hearing “OK, we'll move this button, but this is development week”. CMS dictates a certain logic that the design of an online store must follow. Creating a PWA frees a marketer from rigid frameworks and allows them to test new tools and logic without spending space budgets.
A marketer is used to fighting for a place on the customer's start screen — and with PWA, unlike a website, he can easily take that space.
A marketer — let's be honest — doesn't want to pay three times for the same product. With PWA, its development costs will be reduced significantly.
Why do you need to implement PWA right now?

PWA technology has been known since 2015. But it's really her time right now.
Only in mid-2018, PWA began supporting iOS operating systems under 11.3 and all the latest versions of Android. PWAs open on all modern browsers without distortions or problems. WITH February 2019 PWA can be added to the App Store and Google Play, allowing the user to download the app from a familiar source.
Vue Storefront vs PWA Studio: choosing technology

PWA Studio is Magento's standard technology. It is perfectly compatible with the other features of this system. But even Magento integrators do not always recommend using this technology for PWA development.
“There are two reasons why we don't recommend PWA development in PWA Studio to our customers. At least for now. First, PWA Studio has not yet implemented SSR (server-side rendering) technology. He “does not know how” to give the search engine a ready-made product page. Vue Storefront looks to a crawler the same as a regular site — which is important for SEO... Second, PWA Studio has less stack abstraction. It is “tailored” for Magento, but the combination with other e-commerce platforms is no longer so smooth. The independent Vue Storefront seamlessly integrates with and shares data with any back.”
Andrei
KT.Team CEO
Do you think native apps still have advantages over PWA in E-commerce? What technology will be able to maintain leadership in the future?